参与HTML模板的博客,文章,和作者的个人资料





Overview:
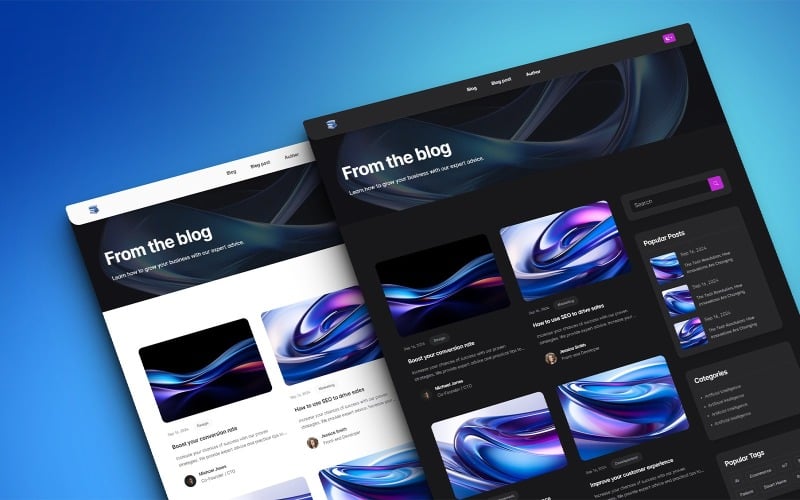
与Blogify一起踏上数字之旅——这是一个典型的HTML模板,可以将你的博客愿景转变为令人惊叹的现实. 精雕细琢,注重细节, Blogify is not just a template; it’s a gateway to a world where content reigns supreme, 设计很有说服力.
最后的第一印象:进入博客的领域, 在那里,干净而现代的设计张开双臂迎接每一位游客. 博客的审美吸引力是不可否认的, 具有响应式布局,确保您的博客在任何设备上看起来无可挑剔. 无论你的读者是在台式机上, tablets, or smartphones, 这段经历始终与众不同.
文化包容性:在一个说多种语言的世界里, Blogify因其RTL语言支持而脱颖而出, 包括非拉丁文字,如阿拉伯语和希伯来语. 这一特点不仅扩大了你的受众范围,也反映了你对不同文化和语言的敏感性. 加上光明和黑暗的主题, Blogify迎合用户的喜好,适应不同的照明环境, 确保舒适性和可读性.
易于使用:Blogify的全面文档指导您完成定制的每一步, 对于新手和经验丰富的开发人员来说,这都是轻而易举的事情. w3c验证的HTML和CSS确保了最大的兼容性, 而跨浏览器兼容性意味着你的博客可以在所有主要的网络浏览器上顺利运行. 有了Blogify,技术障碍将成为过去.
性能和可访问性:Blogify的核心在于对性能和可访问性的承诺. 优化搜索引擎和设计为快速加载时间, 你的博客不仅排名更高,而且提供了更好的用户体验. 无障碍设计确保残疾用户可以无障碍地浏览和享受您的内容.
参与和增长:Blogify是一个强大的功能,旨在吸引和增长你的受众. 社交媒体按钮让分享变得毫不费力, 而Mailchimp的整合将访问者转化为订阅者. 返回顶部按钮增强了导航功能, 互动动画增加了额外的天赋,让读者回来更多.
In conclusion, Blogify is not just a template; it’s a robust platform for storytelling, sharing, 并与全球观众建立联系. 这是对你的网络形象的投资, 质量声明, 这也是你致力于提供最佳阅读体验的证明. 选择Blogify,让你的博客成为引导读者进入你的文字世界的灯塔.
Key Features:
- 干净现代的设计.
- 所有设备的响应式设计.
- RTL(从右到左)语言支持非拉丁脚本,如阿拉伯语和希伯来语.
- 该模板具有浅色和深色主题,以适应用户的偏好和照明环境.
- 全面的文档,便于定制.
- W3C验证了HTML和CSS以获得最大的兼容性.
- 与所有主要web浏览器的跨浏览器兼容性.
- 使用最新的技术和编码标准构建.
- 定期更新和持续支持.
- 为残障人士提供无障碍设计.
- 针对搜索引擎进行优化.
- 快速加载时间,提高性能.
- 社交媒体按钮增加知名度.
- 完全可定制的SCSS文件.
- 互动和引人入胜的动画和效果.
- 高级功能,增强用户体验.
- 用于向内容添加视觉元素的图标和徽章库.
- 整合了一个流行的电子邮件营销平台,被称为 Mailchimp 订阅通讯
- 回到顶部按钮,更容易导航.
模板中包含的页面:
- Blog Page LTR (Left to Right).
- Blog Post Page LTR (Left to Right).
- Author Page LTR (Left to Right).
- Blog Page RTL (Right to Left).
- Blog Post Page RTL (Right to Left).
- Author Page RTL (Right to Left).
Font used:
我们使用了以下字体,可以在这个链接中找到: Inter
您不需要安装字体,因为它已经包含在模板文件夹中.
无与伦比的全天候支持!
我们知道你的时间很宝贵, 当涉及到经营企业时, 技术问题可能是一个主要的挫折. 这就是为什么我们为我们的产品提供无与伦比的全天候支持, 这样你就能在你需要的时候得到你需要的帮助.
资源和学分:
这个模板是完全编码的,并建立在开源的基础上,更多的细节在这里:
- Bootstrap: 开源前端框架.
- Bootstrap Icons: 免费,高质量,开源图标库.
- Blendicons: 一个简单而强大的图标设计工具
- Popper.js: 一个非常适合处理罂粟花的图书馆.
- AOS: css驱动的“滚动”动画库.
- Prism: 一个轻量级的、可扩展的语法高亮显示(我们使用它来改善文档的视觉外观).
Images:
我们很高兴地宣布,我们的模板已经丰富了来自各种知名网站的图片选择,如 unsplash.com, pexels.com and pixabay.com. 这些令人惊叹的视觉效果经过精心策划,以提升我们产品的审美吸引力, 我们很高兴将它们作为产品下载的一部分提供给您. 我们希望您会喜欢这些图像给我们的模板带来的额外视觉天赋.
在下载文件夹中你会发现:
- HTML Template: 包括HTML、CSS、JavaScript和SCSS文件.
- Documentation: 精心编写的说明,帮助您轻松定制模板.
模板使用说明:
- 下载并将文件夹解压缩到计算机中.
- 在您选择的代码编辑器中打开包含模板的HTML文件的文件夹.g. Visual Studio代码或Sublime Text).
- 通过更新内容标记来编辑内容. 您可以使用Ctrl+F(或Mac上的Command+F)来选择文本.
- 根据需要替换图像.
- 在本地web浏览器中预览更改.
恭喜你,你的网站已经准备好了!
0条评论
0对本产品的评价