Drupal 7.x. 如何使用多列菜单
August 10, 2015
本教程展示了如何在Drupal中使用多列菜单.
多栏子菜单
-
我们可以看到我们的菜单有多列子菜单:
-
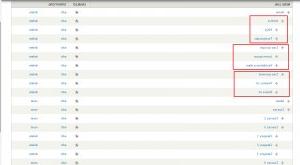
Go to Structure-Menus 以便管理菜单. In our case Main menu 应该被编辑. Click on list links:
-
我们可以检查菜单的结构. We can see the Home 子菜单有三列(请查收 screenshot 在步骤1中,这是菜单显示的方式 frontend):
-
In order to add a new column, we should add a sub menu. 我们已经将菜单项移动到子菜单. 现在菜单应该有四列:
-
向下滚动并保存更改:
-
我们在子菜单中增加了一列:
下拉子菜单
-
我们在联系人菜单中添加了子菜单并保存了更改:
-
刷新页面. 我们可以看到子菜单显示在列中:
-
在本节中,我们可以修改菜单的设置. 我们可以看到模板有
水平菜单类型 by default: -
Scroll down and expand 多栏子菜单 tab. 我们应该指定相应菜单项的ID. 在这种情况下,它将被排除在多列之外 layout 我们会有一个下拉菜单:
-
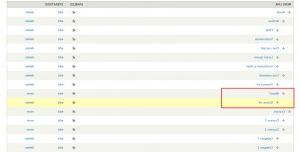
打开菜单链接和 hover 超过相应菜单项的编辑按钮. 您将在链接中看到菜单的ID(您也可以单击编辑按钮,ID将显示在 browser address bar). 在我们的例子中,ID是4931:
-
现在我们应该指定这个ID 排除以下菜单项 field. 您应该使用逗号来指定多个id. 逗号和id之间没有空格. 我们添加了ID 4931:
-
向下滚动并保存更改:
-
刷新页面. 我们增加了下拉菜单. 你可以对其他菜单执行相同的操作:
请随时查看下面的详细视频教程: